It appears that there has been some confusion from the community at large surrounding battery performance. This was caused by my colleague Michael Chaize publishing an amazing video of Flash Player 10.1 demos on Vimeo.
Bloggers from Daring Fireball and Macgasm have spent a little more time than expected studying the battery indicators, as opposed to the incredible advancements in web browsing for mobile phones, netbooks and tablets. To be clear, the battery indicator changes being discussed are a function of video editing and Android design.
Typically these indicators are 4 step graphics, so the indicator will drop by one step for every 25% battery used. If Michael shows his phone with 50% full then this could be 51% in reality, using ~2% would then appear like a 25% loss. It’s just a graphic, and below Michael has provided more concrete results from the phone management UI.
That said, let’s look at some mobile facts for fun.
Mobile phones are complicated mini-computers with extremely complex chip designs all working to produce a rich experience with maximum efficiency. It should be no surprise that using 3G, WIFI, Bluetooth, GPS or leaving a browser window open and showing even basic HTML can drain your battery. Additionally, distance from a cell tower is also a potential pitfall and some the travellers among you will note differing battery life in various cities, countries and networks.
For many years we have been working within these constraints, probably without many of you realizing it. Remember that our mobile optimized runtime Flash Lite (shipped on over a Billion phones) and has been used extensively for User Interfaces on mobile phones from Samsung, Sony Ericsson and LG, so this is something that we know quite a bit about.
During our testing of Flash Player 10.1 we have baseline tests against the following use cases (among others), and using a multi-meter to ensure that your content runs with acceptable battery consumption. We’re also testing against the web on sites like youtube, blip.tv and others with great performance reaching to hours of playback on the Nexus One.
Here are the actual combinations of test scenarios carried out at our offices, of course the real world result for you will be different:
- Idle – No 3G, Wifi, Bluetooth, IR
- Idle – No 3G, Wifi, Bluetooth, IR + backlight ON
- 3G enabled – Wifi, Bluetooth, IR off
- WIFI + vanilla HTML.  ‘simple.html’
- 3G + vanilla HTML.  ‘simple.html’
- 3G + vanilla HTML file + swf:Â ‘simple-swf.html’
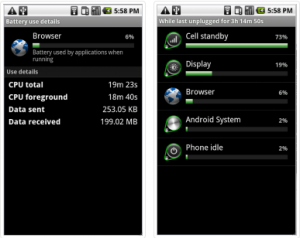
To demonstrate battery performance on the Nexus One here is a recording of a large movie playing on Youtube. It lasts for some 17 minutes with little effect on the battery indicator, and just to ensure fairness I have included the battery usage chart data from the Android OS. Our own tests show that video can be played for well over 3Hours over WIFI from youtube in H.264 (Baseline 1.2).
Note – This data is for a single website, below you can see that tv.adobe.com achieves better performance in the real world.
The resulting battery usage is a mere 6% for the Browser which totalled 199Mb of data received:

Update:
My colleague Michael Chaize has also completed his own tests shown below. In addition to my own basic test he demonstrates the ability to play videos in full screen, windowed mode, gaming and
Content Optimization
Without optimizing your applications, Flash or otherwise, they can perform badly on any platform this is 101 for any software developer. Our investments with Flash Player 10.1 and AIR are designed to provide the best possible results for the majority of existing content for web enablement on devices.
However, all of us will have to consider the user experience for our new mobile users and test effectively. Those of you that have created native or Flash Lite applications will know some of the tricks of the trade already, but nothing beats practice and real-world testing.
Thibaut (from the video above) has in fact written a fantastic document to lead you through the first steps in optimizing your content. Most of this is applicable to any of the Flash Platform runtimes, and certainly the desktop/AIR/netbooks/tablets etc.
Mike Chambers has also completed a great study on the Touch and Mouse events, and in particular how you can begin to optimize your content for this huge array of new platforms; and ultimately customers.
Source: FlashMobileBlog